La vitesse de chargement de votre site est un critère essentiel pour l’expérience utilisateur de vos visiteurs mais également un point capital en matière de référencement (SEO). Google exige des sites rapides parce que ses utilisateurs veulent une navigation fluide. A l’heure où les smartphones se démocratisent, il serait regrettable de perdre des clients à cause d’un site trop lent, inadapté pour des connexions mobiles.
Bien que la plupart des conseils délivrés ici soient valables pour l’ensemble des projets Web, l’accent a été mis sur les sites propulsés par la plateforme WordPress. Pour rappel, WordPress est un système de gestion de contenu – Content Management System, qui propulse 16,6% des sites Web dans le monde et presque 50% du top 100 des blogs.
Quelques fondamentaux
80% du temps de chargement d’un site correspond au front-end (images, feuilles de styles, JavaScript, Flash, etc.). La réduction du nombre d’éléments est la clé pour optimiser la vitesse d’affichage.
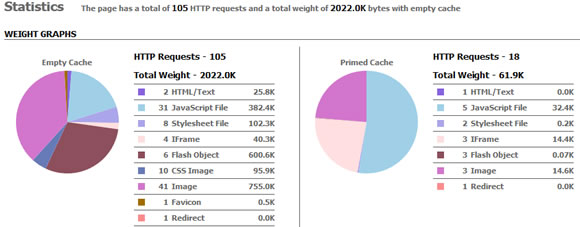
L’optimisation d’un site Web s’opère sur 3 points :
- Le nombre de requêtes HTTP que le navigateur effectue sur le serveur pour afficher l’ensemble des éléments de votre site ;
- Le poids de la page consultée (la page d’accueil mais aussi les URLS qui reçoivent le plus de visiteurs doivent être optimisées) ;
- Le temps de chargement en secondes ;
Évidemment, l’optimisation va consister à réduire au minimum chacune de ces 3 valeurs.
Un site qui se charge complètement en moins de 5 secondes c’est déjà un bon résultat mais à condition que les premiers éléments s’affichent dès la première seconde et que le reste déroule avec fluidité. Le visiteur doit pouvoir scanner visuellement le contenu que vous avez à lui offrir dès la première seconde.
De manière générale, il existe 2 grandes approches complémentaires : la compression des données qui agit sur le poids et la combinaison des fichiers qui détermine le nombre de requêtes.
De plus, notez qu’il faut relativiser le temps de chargement en fonction du type de site WordPress dont vous disposez : un blog WordPress sera généralement plus lent qu’un site vitrine… mais ceci n’est qu’un exemple type car en réalité tout dépend des fonctionnalités du projet – certains sites corporate étant parfois bien plus complexes qu’un simple blog.
Il faut donc éviter de cataloguer et aborder ce travail sur votre projet dans son ensemble. Il n’existe pas d’objectifs chiffrés universels : l’important est que l’affichage s’opère sans blocage et rapidement pour l’utilisateur final sur une connexion ADSL et 3G standard. A titre personnel, pour vous donner un ordre d’idée, j’essaie de tendre vers les -100 de requêtes HTTP, pour -8 secondes et -1 Mo (ce qui est déjà très correct à mon sens).
Il vous faut également prendre le temps d’identifier les marges de manœuvres dont vous disposer. Autrement dit, quels sont les conseils suivants que je vais pouvoir appliquer pour mon projet en fonction de mes connaissances techniques, de mon budget, etc.
Faire de la micro-optimisation ne sert pas à grand-chose non plus : vous perdrez inutilement du temps à optimiser un site Web dont le serveur est lent par nature.
Un conseil préliminaire : partez du général vers le particulier.
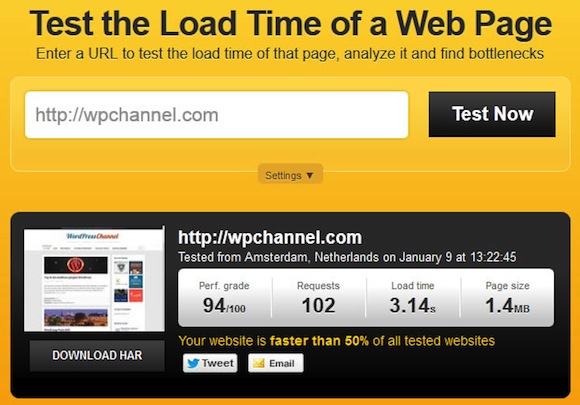
Les outils d’analyse des performances
Bien entendu, il nous faut des outils de mesure et d’analyse de performances pour comparer avant et après le résultat de vos optimisations.
On retrouve :
- Les outils incorporés dans les navigateurs : généralement accessible via un clic droit Inspecter l’élément ou F12 ;
- Les extensions des navigateurs : l’incontournable Firebug pour Firefox que l’on couplera à YSlow ;
- Les outils en ligne : Pingdom Tools, GTmetrix et Google Analytics ;
- Les plugins WordPress : P3 (Plugin Performance Profiler) ;
Optimiser le temps de chargement de votre site en 8 points
Si vous suivez méthodiquement chacune des méthodes évoquées ci-après, vous devriez obtenir des gains d’optimisations exceptionnels. Les procédés abordés ici peuvent paraître techniques : elles le sont mais leur mise en œuvre ne l’est pas vraiment alors n’hésitez pas à tester. Il va de soi que des sauvegardes préalables sont nécessaires pour éviter toute mauvaise manipulation.
Seulement 8 points ? Oui, car les techniques fondamentales sont abordées et les utilisateurs avancés n’auront aucune difficulté à poursuivre leurs expérimentations à l’aide des ressources proposées en fin d’article.
#1 – Changer pour un bon hébergeur
Ce n’est certainement pas la chose la plus facile et pourtant je commence par aborder ce point essentiel en numéro 1. Essentiel dans le sens où il ne servira à rien d’optimiser votre site Web si, à la base, le serveur qui l’héberge est lent. Sans fondations robustes, votre maison ne peut tenir debout : il en va de même pour votre site.
2 cas de figure se présentent généralement : faire évoluer votre offre vers le niveau supérieur ou opter pour un nouvel hébergeur.
Que les choses soient claires : les offres mutualisées low-cost ne vous permettront jamais d’obtenir un site rapide et fluide. Comptez dans les 60 € / an minimum pour une offre de qualité. Les projets Web qui commencent à recevoir plusieurs milliers de visiteurs devront passer sur du semi-dédié voire du dédié.
Mais sachez qu’il n’est guère utile de louer un serveur dédié – souvent mal configuré ou trop complexe à gérer, pour un site qui reçoit peu de trafic. Ne vous laissez pas tenter par des offres alléchantes qui vous coûteront du temps en apprentissage, à moins de disposer des ressources humaines en interne.
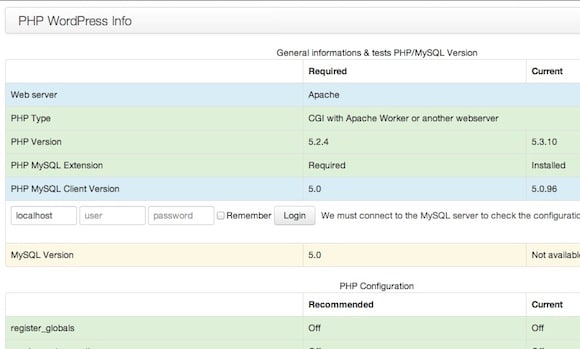
Pour tester rapidement et avec efficacité la pleine compatibilité de WordPress avec votre hébergeur, utilisez l’excellent script phpwpinfo en libre téléchargement sur GitHub (cliquez sur le bouton ZIP). Envoyez-le sur votre serveur FTP puis ouvrez-le dans un navigateur.
En vert, rien à signaler, en jaune, un avertissement et en rouge, une erreur.
Un bon serveur influencera aussi bien le front-end (la partie visible par les visiteurs) que le back-office (l’administration de WordPress).
#2 – Compresser les images
On distinguera 2 types d’images :
1. Les images du thème WordPress : elles seront chargées une fois, pour l’ensemble des pages visitées (logo, boutons, arrière-plan etc …) ;
2. Les images d’illustrations de vos contenus (articles, pages, type de contenu personnalisé) comme des captures d’écrans, des photos, etc …) ;
Pour les premières, il existe plusieurs méthodes de compression :
- Des outils en ligne comme Smush.it que vous pouvez utiliser directement depuis YSlow ;
- Des logiciels de retouche photo comme Adobe Fireworks (plus puissant que Photoshop pour compresser pour le Web), ou autres gratuits (Paint.net sous Windows, Aperçu sous MacOS X) ;
Pour les secondes, sachez que WordPress applique nativement une compression de poids à l’importation – pour une perte de qualité très légère. Si vous ne prenez pas le temps de les compresser en amont, c’est déjà un plus.
La compression des images est facilement réalisable et vous permettra d’obtenir des gains de performances considérables.
Pour aller plus loin techniquement, utiliser les sprites CSS ce qui aura pour effet de réduire le nombre de requêtes en combinant les images. Cette astuce est néanmoins réservée à des utilisateurs avertis.
#3 – Compresser les fichiers CSS et JavaScript
De la même manière que pour les images, nous pouvons compresser le CSS et le JS.
Les feuilles de styles CSS contiennent les différents propriétés d’affichage (couleurs, polices, structure, etc.). Sans elle, le Web ne ressemblerait pas à grand-chose.
Les fichiers JavaScript (JS) ajoutent de l’interaction pour dynamiser le site : diaporama, boutons de partage sur les réseaux sociaux, etc. Les bibliothèques jQuery et jQuery UI (User Interface) sont utilisées par WordPress.
Pour le CSS, je recommande généralement CleanCSS qui dispose de réglages intéressants dont notamment le choix du niveau de compression (lisible à illisible) et qui ne plante pas le site (sauf dans de rares cas où votre thème aura recours à des media queries).
Pour le JavaScript, là encore, de nombreux outils existent mais prenez soin de vérifier après chaque compression que tout fonctionne. JSCompress.com est l’un de ces outils performants.
La compression des CSS et des JS aura pour effet de créer des fichiers quasi-illisibles dans la mesure où ils ne seront composés que d’une seule ligne.
#4 – Utiliser la compression Gzip (côté serveur)
Compresser les éléments par le serveur avant de les envoyer au client (le navigateur Internet) est une des méthodes les plus efficaces en matière d’optimisation. Elle permet de réduire considérablement le poids d’une page et vous permet de gagner plusieurs secondes. Le gain est donc considérable !
Pour savoir si vous disposez d’une telle option, prenez contact auprès de votre hébergeur qui sera le plus à même de vous renseigner.
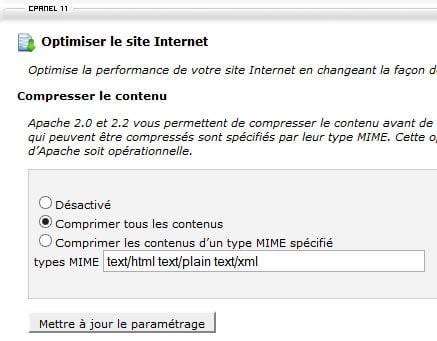
Si vous disposez d’un accès à la console d’administration cPanel (Plesk est un équivalent), recherchez une option intitulée Optimiser le site Internet et choisissez Comprimer tous les contenus.
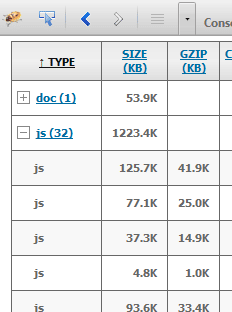
En analysant votre site avec YSlow, remarquez le bon fonctionnement de l’opération dans la colonne GZIP.
Les scripts externalisés comme Google, Facebook et Twitter sont automatiquement compressés par leurs serveurs (à l’échelle mondiale, vous imaginez bien que les gains de bande passante sont énormes). Les scripts internalisés qui sont stockés sur votre serveur peuvent donc faire l’objet d’une compression GZIP si votre hébergeur le permet.
#5 – Mettre en cache et compresser via le .htaccess (côté client)
On peut utiliser la mise en cache des éléments par le navigateur pour prévenir l’envoi de requêtes inutiles à chaque fois qu’un visiteur retourne sur votre site. Logo, CSS et autres JS sont rarement amenés à changer sur un site : il est donc intéressant que le navigateur les stocke en cache afin de réduire le nombre de requêtes inutiles. Pourquoi demander à chaque fois la feuille de styles du site alors que celle-ci ne change que très rarement ?
Pour appliquer cette technique, il vous suffit de modifier le fichier .htaccess situé à la racine de votre projet Web, sur votre serveur FTP. Ce fichier un peu particulier est masqué par défaut comme l’indique la présence du point au début. Vérifiez dans les réglages de votre client FTP (FileZilla, Transmit, CyberDuck etc …) si de tels fichiers ne sont pas masqués par défaut. Sinon, créez ce dernier à l’aide d’un éditeur de fichiers bien que WordPress en créé un dès lors que vous changez la structure de vos permaliens.
Attention, à bien tester votre site une fois cette technique appliquée et ce, dans plusieurs navigateurs au cas où cette méthode poserait souci.
# MOD_DEFLATE COMPRESSION SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/x-javascript application/x-httpd-php #Pour les navigateurs incompatibles BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html #ne pas mettre en cache si ces fichiers le sont déjà SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip #les proxies doivent donner le bon contenu Header append Vary User-Agent env=!dont-vary # BEGIN Expire headers <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 7200 seconds" ExpiresByType image/jpg "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" AddType image/x-icon .ico ExpiresByType image/ico "access plus 2592000 seconds" ExpiresByType image/icon "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 2592000 seconds" ExpiresByType text/javascript "access plus 2592000 seconds" ExpiresByType text/html "access plus 7200 seconds" ExpiresByType application/xhtml+xml "access plus 7200 seconds" ExpiresByType application/javascript A259200 ExpiresByType application/x-javascript "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" # BEGIN Cache-Control Headers <IfModule mod_headers.c> <FilesMatch "\\.(ico|jpe?g|png|gif|swf|css|gz)$"> Header set Cache-Control "max-age=2592000, public" </FilesMatch> <FilesMatch "\\.(js)$"> Header set Cache-Control "max-age=2592000, private" </FilesMatch> <filesMatch "\\.(html|htm)$"> Header set Cache-Control "max-age=7200, public" </filesMatch> # Disable caching for scripts and other dynamic files <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> # END Cache-Control Headers
Dans l’onglet Statistics de YSlow sous Firefox, remarquez l’efficacité d’une telle méthode (n’oubliez pas de vider votre cache navigateur pour ne pas fausser les tests) :
Pour en savoir plus, sur cette astuce très efficace, je vous vous recommande la lecture de ce billet chez Seomix.
#6 – Supprimer les plugins inutiles
Les plugins ou extensions apportent de nouvelles fonctionnalités au cœur de WordPress. Bien qu’ils facilitent un grand nombre d’opérations techniques pour le débutant, il n’en reste pas moins que beaucoup d’entre eux sont mal optimisés – sans pour autant que le développeur en soit le responsable.
Je m’explique. Vous avez installé un module de formulaire de contact (Contact Form 7 pour ne citer que lui) sur une page de votre site. Ce plugin dispose d’une feuille de styles CSS et d’un fichier JavaScript indispensables pour son bon fonctionnement. Or, ces 2 fichiers vont générer 2 requêtes supplémentaires sur l’ensemble des pages visitées de votre site. Il serait judicieux de ne les charger que sur la page concernée – chose que le développeur ne peut pas prévoir nativement, vous l’aurez compris.
Vous pouvez par exemple utiliser ce bout de code pour Contact Form 7, à placer le fichier functions.php présent dans le dossier de votre thème WordPress :
// Optimisation de Contact Form 7
add_action( 'wp_print_scripts' , 'cf7_js' , 100 );
function cf7_js() {
if ( !is_page('contact')) {
wp_deregister_script( 'contact-form-7' );
}
}
add_action ( 'wp_print_styles' , 'cf7_styles' , 100 );
function cf7_styles() {
wp_deregister_style( 'contact-form-7');
wp_register_style( 'contact7' , get_template_directory_uri() . '/css/contact.css' );
wp_enqueue_style( 'contact7', get_template_directory_uri() . '/css/contact.css' );
}
Ces lignes de code vont désactiver le chargement du fichier JS sur toutes les pages du site à l’exception de la page ayant pour permalien ‘contact’ à la ligne 4 (à modifier si besoin).
Idem pour la CSS. Pour autant, je vais plus loin ici en ne chargeant pas celle fournie par le plugin mais la mienne que j’ai placée dans le dossier CSS du thème. L’intérêt ? Utiliser des styles personnalisés et adaptés au projet et non pas ceux par défaut.
Ce cas d’étude est applicable à la plupart des plugins qui modifient les fonctionnalités en front-end. Vous pouvez aisément les identifier à l’aide des outils d’inspection des navigateurs Web comme Firebug.
Autre point à prendre en compte : certains plugins font appel aux mêmes scripts créant ainsi des requêtes doublons. Vérifiez aussi que les scripts utilisés soient à jour.
Beaucoup de plugins sont inutiles dans la mesure où quelques lignes de code PHP suffiront pour obtenir le même résultat. Je vous rassure, il est plus facile qu’il n’y paraît d’ajouter / modifier des fonctionnalités en PHP sous WordPress.
#7 – Optimiser ou changer de thème WordPress
Le thème WordPress est un élément clé dans la rapidité d’affichage de votre site. Bien souvent, les développeurs de thèmes surchargent de fonctionnalités leurs créations afin de maximiser les ventes. Malheureusement, il faut reconnaître que cela marche car plus on a en pour son argent plus on est content…
Or, il est préférable de se concentrer avant tout sur l’apparence graphique ; les fonctionnalités supplémentaires pouvant être ajoutées par la suite sous forme de plugins.
Un thème n’est pas un plugin ! Pensez aux conséquences le jour où vous changerait de thème si certaines fonctionnalités sont directement liées au code du thème… il ne sera pas simple pour l’utilisateur lambda de migrer un diaporama ou les nombreux shortcodes proposés (des raccourcis qui permettent de générer des boutons et autres colonnes directement depuis l’éditeur).
Quelques conseils :
- Choisissez un thème élégant mais limité en termes de fonctionnalités ;
- Privilégiez un code source propre : difficile à voir pour un non développeur je le reconnais ;
- Analyser les performances sur l’URL de démonstration (notamment le poids et le nombre de requêtes, le temps n’étant pas une donnée fiable dans la mesure où ce sont généralement des serveurs dédiés pour les démos) ;
- Achetez votre thème auprès de professionnels reconnus (en boutique en ligne ou en agence Web pour du sur-mesure – ce qui reste l’idéal) ;
Ne négligez surtout pas l’importance de ce choix qui déterminera la bonne marche du projet.
#8 – Fluidifier l’affichage en déplaçant les fichiers JavaScript dans le pied de page
On dira qu’une page Web est fluide s’il n’y a pas de blocage au cours du chargement de celle-ci. Certains scripts gourmands vont littéralement bloquer l’affichage de la page voire même ralentir le navigateur dans son entier.
Cela est dû à un engorgement : trop de scripts, tuent les scripts !
Cette technique ne doit être mise en place que par des utilisateurs avertis. En effet, certains scripts ne fonctionneront plus si vous les chargez en fin de page.
Si le thème est bien codé, les scripts JS sont chargés par le fichier functions.php (ou un de ses fichiers dépendants) – en aucun cas par le fichier header.php ou footer.php. Pour être précis, ils sont injectés par des fonctions propres à WordPress directement dans ces emplacements concernés.
Identifiez donc les lignes qui ressemblent à celles-ci :
wp_enqueue_script('NOM_DU_SCRIPT', get_template_directory_uri() . '/js/fichier_script.js', 'fichier_dependant', false);
Remarquez la présence d’un paramètre false en fin de ligne. Le basculer sur true indiquera à WordPress qu’il faut le charger dans le pied de page et non pas dans l’en-tête du site.
Ainsi, vos visiteurs pourront commencer leur lecture et même cliquer sur l’un de vos contenus avant même que certains scripts ne soient complément chargés.
Testez le résultat après chaque ligne modifiée. Dans les outils de développement de votre navigateur favori, remarquez le changement de position dans le processus de chargement du site.
Ressources
Si vous envisagez de creuser sérieusement le sujet, quelques ressources techniques (en anglais) :
- La base de connaissance de Google ;
- La base de connaissance de Yahoo! ;
Les conseils présentés ici sont relativement simples à mettre en œuvre et vous permettront d’obtenir un gain de temps conséquent sur la plupart de vos sites WordPress. Toutefois, les techniques approfondies sont nombreuses et c’est bien souvent un travail de rude haleine qui demande patience et détermination pour obtenir la note maximale dans les outils de d’analyse.
Un dernier conseil : testez et re-testez !
A Votre Tour Maintenant !
Et vous, quelles sont vos meilleures astuces pour accélérer le temps de chargement de votre site sous WordPress ? »
Au sujet de l’auteur : Aurélien Denis est le fondateur du projet WordPress Channel proposant tutoriels et podcasts librement téléchargeables. En 2010, il fonde Neticpro, une agence Web spécialisée WordPress. Il est aussi co-fondateur du site Protuts.net (tutoriels PC/Mac/Linux) et community manager pour l’Imagine Cup 2011/2012, une compétition mondiale organisée par Microsoft.
Crédits photo : Ddesign








39 réponses
Merci pour cet excellent article, je rajoute en favoris. Je ne connaissais pas l’astuce du functions.php pour les plugins. Je testerais sur mon propre site.
Je suis ravie que l’article vous soit utile. Un vrai plaisir pour moi d’accueillir Aurélien sur le blog :)
Merci à vous deux ! Plaisir partagé Isabelle ! ;)
Bonjour,
Je reviendrais sur le JS.Si je les place dans le footer,le site ne s’affiche pas correctement ?comment savoir (les)lequel placer dans le header et (les)lequel placer dans le header.
merci
Bonjour,
pour les JS, cela va dépendre des dépendances. Par exemple, des onglets en jQuery auront besoin de… la bibliothèque jQuery en premier. Il n’y a de cas général à conseiller, seul un développeur pourra vous aider.
Pour mu-plugins, je déconseille. Les JS sont relatifs au thème ! ;)
Bons rappels :)
Il existe encore pas mal de techniques comme l’utilisation de W3 total Cache, la minification et concaténation de fichiers CSS ou JS (limite le nombre de requête), l’utilisation de sprites CSS (limite le nombre de requêtes), se limiter dans l’utilisation de scripts extérieurs trop lourds (API Facebook, API Twitter, API Flickr, AddThis, etc.) ou encore l’utilisation de l’API Transient de WordPress pour limiter le nombre de requêtes serveur répétitives, bien concevoir ses requêtes (notamment au niveau des loops WordPress), etc.
Le tout à utiliser avec parcimonie, bien entendu.
Merci !
Oui bien sûr, seules les techniques les plus abordables sont abordées ici sinon il resterait plus grand monde. :)
Par contre, je n’ai jamais apprécié les plugins de cache sous WordPress. Plus d’inconvénients que d’avantages et je n’ai jamais perçu de réels gains, je me trompe ?
Merci pour cet article de fond, c’est toute une ressource que cet article!
Je vais définivement regarder ce que je peux faire du côté « technique » pour mes sites!
De mon côté…
Quand Panda est arrivé, j’ai regardé mon temps de chargement et la plupart de mes sites dépassaient les 10s!
En ajoutant des plugins comme W3 total Cache, j’ai, pour ma part, noté une bonne différence un gain de quelque chose comme 4s au deuxième passage si ma mémoire est bonne
Diminuer la taille des images et changer de thème m’a également été très utile.
Merci encore pour cet article ! :)
Marc Guilbert
J’ai posé la question lors du WordCamp Paris 2013 (qui s’est déroulé vendredi et samedi dernier) concernant l’utilisation du cache sous WordPress : le meilleur moyen consiste à gérer cela au niveau de l’infrastructure serveur et donc d’éviter les plugins de cache sur les pages HTML.
Toutefois, W3 Total Cache mais surtout WP Super Cache ont souvent été cité en rappelant au passage que le premier avait subi un gros bug de sécurité (corrigé depuis) et que ces plugins nécessitaient des ressources serveurs importantes.
Et pourtant vous devriez tester W3 total Cache, il est bien plus complet et fin que certain plugin de cache WP. Je l’utilise sur tous les sites wordpress que j’ai installé, j’ai quelque fois des problèmes de minification du JS, il suffit de la désactiver ;)
Pardon Aurélien, je n’avais pas vu ta réponse.
Le gain ne se voit pas sur les critères de front-end mais bien sur la réactivité du serveur.
Il y a peu de temps j’ai joué du W3 total Cache sur le site d’un client qui souhaitait gagner un peu de temps au premier chargement de page et sur les suivants, il avait quand même un chargement moyen de 13s sur la première vue. Après avoir optimisé chargements JS, CSS, fait un peu d’asynchrone et d’optimisation des images, il nous restait une latence côté serveur. Le gain est assez immédiat avec W3 total cache, notamment sur de petits serveurs. On a même couplé ça à un CloudFlare (avec RocketLaunch, je crois), et ça carbure bien.
Après c’est comme tout, j’imagine qu’il y a des cas où les gains sont tellement minimes que la contrainte devient bien trop grande par rapport au bénéfice qu’on y trouve.
Bonne semaine :)
Je partage le même avis. Je viens de faire le test avec 6 plugins de WP, tous me donnent des résultats moins bon que sans plugin…
Merci pour cet article qui pose de très bonnes bases sur l’optimisation.
Dans les commentaires, beaucoups parlent de W3 total Cache, et bien que cette extension soit la plus complète à ce niveau là, elle apporte aussi une certaine lourdeur aux traitements qu’elle applique.
Sur un serveur trop limité, elle peut avoir un effet inverse. Perso, j’ai testé un nombre incalculable de combinaisons avec W3 total Cache, de la coupler avec un cache disque, avec APC, avec memcached et à chaque fois le TTFB explosait, ce qui donne une impression particulièrement désagréable pour les visiteurs… Je dirai donc à voir au cas par cas, avec de nombreux tests.
J’ai de bien meilleurs résultats sur un petit serveur avec wp super cache + wp minify.
Sinon, personne n’a encore parlé de mod_pagespeed, un module apache made in Google (http://code.google.com/p/modpagespeed/ ) pour l’optimisation des pages. Il a certes ces inconvénients mais alors qu’est-ce qu’il est efficace !
Entièrement d’accord, il faut des ressources serveurs importantes à la base pour gérer le cache, donc pas de mutualisé. C’est pourquoi je ne l’ai pas abordé dans l’article.
Yes, bon rappel pour phpwpinfo() même s’il dispose d’un mot de passe par défaut. :)
Un article ajouté en favoris pour moi aussi ! Vraiment très utile, que de bonnes astuces. Concernant W3 Total Cache, j’ai eu d’énormes soucis de surconsommation de ressources (sur un semi-dédié pourtant), avec les conseils d’Aurélien (notamment pour la compression Gzip et la mise en cache par le .htaccess) tout est rentré dans l’ordre, bien plus rapide qu’avec un plugin… et surtout extrêmement léger pour le serveur :)
Bonjour à tous,
Je ne comprend pas, j’ai bien insérer tous les codes dans mon .HTACCESS mais je n’ai aucun changement ! je suis chez OVH et j’utilise « Net2ftp ». Que dois je faire ?
Merci à vous
Dans un premier temps, vérifiez que les codes ont été correctement inséré en rapatriant les fichiers sur votre ordinateur et en les ouvrant avec un éditeur de texte. Si tout es OK, alors voyez avec votre hébergeur ou pensez à en changer.
Vraiment un gros merci, après avoir lu des dixaine de tuto sur le sujet je n’ai jamais été vraiment convaincu. J’ai suivi a la lettre plusieurs optimisation sur celui de OVH et la mise en cache par le HT et le changement est instantané, j ai presque gagné 50%
Vous m’en voyez ravie Nicolas :)
Un bon article ma foi très efficace. Et je suis content que l’on parle ici des inconvénients des plugins de cache, un problème souvent sous estimé dans les conseils.
Rien n’échappe à Aurélien au sujet de WordPress ;)
Merci pour les astuces. Par contre, il existe un moyen efficace d’accélérer son site à l’aide d’un CDN. Perso, j’utilise Incapsula.com pour cacher tous les fichiers et ce service les envoie vers des serveurs dans le mond entier. Donc en appliquant toutes ces techniques citées dans cet article combiné à incapsula et WP Cache Machine, le site se charge en 0.8 secondes max top chrono ^^
quelle formule utilise tu ?
Je suis sur la version business. Mais auparavant, la version gratuite était déjà suffisante pour des sites moyens.
Hello,
Très bon article !
Petite question. Quand je vais dans mon fichier header (thème pro) je tombe bien sur deux lignes :
Est-ce des lignes qu’il faut avoir absolument dans le fichier functions.php ou ça n’a pas d’importance ?
Bonjour
Très bon article en effet, merci j’ai mis en application
Par contre je n’ai pas trouvé comment « Supprimer les chaînes de requête des ressources statiques »
Bonjour Sylvie, j’essaie de contacter Aurélien, l’auteur de l’article, qui est en vacances. Et je reviens vers vous.
Merci beaucoup, c’est très gentil à vous
Voilà la réponse d’Aurélien : « En fait il faut éviter les ? dans les URLS. En faisant un test sur Pingdom tools puis en déroulant la flèche on obtient les explications. »
Merci, je vais regarder
Bonjour et merci pour cet excellent article.
J’ai testé le snippet dans function.php concernant contact form7 mais Google Chrome considère ça comme une erreur 404 dans la console car il ne parvient pas à trouver le fichier contact.css. N’est-ce pas ennuyeux?
Merci!
Bonjour,
cela ne doit pas générer de 404. Soit c’est un problème de cache navigateur, soit une erreur d’adaptation du bout de code. ;)
Bonjour,
Une autre solution qui peut être utile (à condition de pouvoir administrer les machines, inutile sur des mutu..) est encore de mettre en place un petit varnish paramétré aux oignons couplé à l’extension WP Varnish pour l’invalidation du cache et ça devrait déjà améliorer significativement les performances pour les anonymes!
En fait, il ne servira à rien de vouloir faire d’une 2Cv une porsche!
Même si l’image fait sourire le point N°1 est super important.
Car si vous avez un hébergeur moyen, tous vos efforts seront inefficaces.
L’optimisation des images est une excellente manière de savoir si vous n’avez pas un problème avec votre hébergeur, si vous les compressez et que le temps d’affichage diminue peu c’est que sans doute vous avez affaire à un hébergeur bancale et sans doute pas cher.
Perso avant d’attaquer sur la compression des fichiers CSS et/ou java, le Gzip et le htaccess je m’attaque aux thèmes et aux plugins. C’est ensuite nettement plus facile pour installer un plugin de cache par exemple.
Pour ce qui est de retarder les javas, cela sera plus compliqué et parfois hasardeux pour un débutant.
Devant toutes les difficultés pour obtenir un résultat convainquant, je me permets de poser un lien (en fait c’est celui associé à mon avatar et une méthode) qui vous explique tout en détail.
Amicalement
Un grand merci pour ces conseils très utiles et spécialement pour la partie 8 – Fluidifier l’affichage en déplaçant les fichiers JavaScript dans le pied de page – très bien détaillé avec des explications très pertinentes. Mon site était trop lent et je ne comprenais pas pourquoi… c’était à cause d’un double appel des scripts JS dans le fichier functions.php et dans le fichier footer.php, j’ai supprimer l’appel des scripts JS dans le fichier footer.php et maintenant la vitesse de chargement est optimal, alors ça méritait bien un message de remerciement pour Aurélien et pour les rédacteurs qui participent à son blog.
Je ne peux qu’appuyer ce texte. Je suis moi même arrivé aux mêmes conclusions et j’ai appliqué tout ça sur mon propre site. C’est radicalement un autre site en terme de fluidité.
Un grand merci, je ne vous connaissais pas (Aurélien oui, je l’ai loupé la dernière fois à Bayonne avec Alex).
Je tiens à vous féliciter pour cet article, un pur bonheur, je vais me mettre tout de suite à la modification de mon thème.
Juste une question :
Vous dites, pour alléger l’exécution des .JS de mettre TRUE à la place de FALSE pour les déplacer en bas de page, mais que faire pour celui-ci :
wp_enqueue_script( ‘cookielawinfo_admin_page_script’, plugins_url(‘admin/cli-admin.js’, __FILE__ ), array( ‘wp-color-picker’ ), false, true );
Il y a les deux ? ?
En ce qui concerne les ligne du HTACCESS, faire attention certaines ne peuvent fonctionner que si certaines extensions sont actives côté Apache.
Bonne continuation
Bonjour Patrick !
Il y a sans doute une erreur sur ton wp_enqueue_script. Regardes les arguments sur le codex : http://codex.wordpress.org/Function_Reference/wp_enqueue_script
Il ne peut y avoir 2 fois true/false.
Oui bonne remarque pour le HTACCESS. :)