Selon Facebook, le bouton « J’aime » est « le moyen le plus simple et le plus puissant pour créer une expérience sociale riche sur votre site internet. » Il vous permet de « construire durablement des connections durables avec vos clients existants et de créer de nouvelles sources de trafic vers votre site internet. »
Dans un nouveau document PDF de 3 pages, Facebook présente les meilleures pratiques à connaître pour ajouter le bouton « J’aime » sur un site Internet ainsi que pour le configurer avec pertinence.
Comment le bouton « J’aime » fonctionne t-il ?
Le bouton « J’aime » s’ajoute sur un site internet par l’intermédiaire d’un plugin que vous pouvez récupérer sur le page des modules sociaux de Facebook.
Il s’installe à côté de n’importe quel contenu que vous jugez susceptible d’être partagé par vos lecteurs : des articles, des photos, des produits etc …
Une fois que le bouton « J’aime » est actionné par un utilisateur sur le contenu d’un site Internet, une « histoire » est générée sur son fil d’actualité ainsi que celui de ses amis.
Lorsqu’il est activé sur la page d’accueil d’un site internet, il est ajouté aux centres d’intérêts sur l’onglet Infos du profil de l’utilisateur et rend possible la consultation sur le fil d’actualité de tous les contenus diffusés ultérieurement.
Par ailleurs, les membres Facebook peuvent ainsi trouver votre Page ou vos contenus par le biais du moteur de recherche interne.
Enfin, le bouton « J’aime » aide aussi les entreprises à cibler leurs annonces publicitaires sur le réseau social en s’adressant aux personnes qui appartiennent déjà à la communauté de la marque.
 Comment optimiser le bouton « J’aime » ?
Comment optimiser le bouton « J’aime » ?
1. Ajoutez des tags open graph
Les tags open graph font partis du protocole Open Graph. Ils permettent à n’importe quelle page web de devenir un objet et d’être intégrée dans l’écosystème de Facebook.
Les tags autorisent ainsi la configuration des informations accompagnant les histoires générées par le bouton « J’aime » à savoir l’image, le titre, l’url, la description associés etc …
 2. Positionnez votre bouton « J’aime » pour un impact maximum
2. Positionnez votre bouton « J’aime » pour un impact maximum
Les performances du bouton « J’aime » sont impactées par son positionnement sur la Page. Facebook indique qu’un bouton bien placé peut multiplier par 10 son taux de clic.
Le réseau social recommande donc de positionner le bouton « J’aime » :
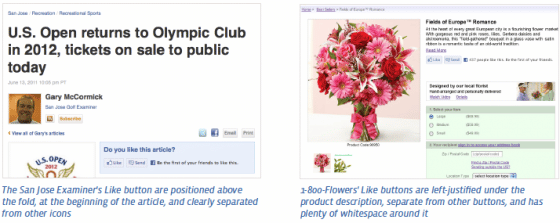
- dans la zone immédiatement visible par l’internaute (« above the fold »)
- à coté d’éléments graphiques importants
- au début ou à la fin d’un article, d’un élément graphique ou d’une vidéo
- aligné à gauche, directement en-dessous de l’objet
- seul, séparé d’autres icônes
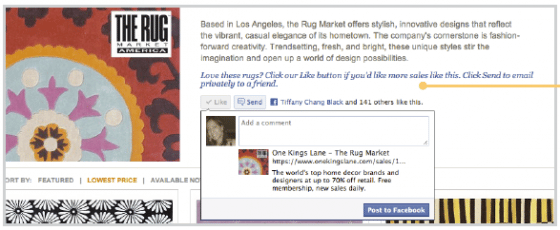
 3. Permettez et encouragez les commentaires
3. Permettez et encouragez les commentaires
Les « histoires » comportant des commentaires sont 3 fois plus partagées et créent 4 fois plus d’engagement que celles qui n’ont en pas.
Dans un premier temps, vérifiez si votre bouton « J’aime » permet l’ajout de commentaires via une boite de dialogue qui s’ouvre. Puis invitez vos lecteurs à cliquer sur ce bouton en accompagnant vos contenus d’une incitation textuelle.
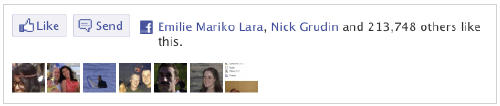
 4. Montrez les visages
4. Montrez les visages
Les internautes sont 2 fois plus susceptibles de cliquer sur le bouton « J’aime » lorsqu’ils voient la vignette du profil de leurs contacts. Ce chiffre passe à 6 quand il y a plus d’une vignette.
Lorsque vous configurez votre bouton « J’aime » avant son implémentation, pensez à sélectionner l’option « Show Faces » pour faire apparaître les vignettes.
 A Votre Tour Maintenant !
A Votre Tour Maintenant !
Que pensez-vous des conseils donnés par Facebook au sujet de l’installation et de la configuration du bouton « J’aime » ? Avez-vous d’autres astuces à partager avec nous ?
Si vous avez trouvé cet article intéressant, merci de cliquer sur le bouton « J’aime » situé en dessous et de le partager en privé auprès de vos contact via le bouton « Envoyer » :)


 2. Positionnez votre bouton « J’aime » pour un impact maximum
2. Positionnez votre bouton « J’aime » pour un impact maximum 3. Permettez et encouragez les commentaires
3. Permettez et encouragez les commentaires 4. Montrez les visages
4. Montrez les visages A Votre Tour Maintenant !
A Votre Tour Maintenant !
3 réponses
Intéressant, je ne savais pas pour le coup du bouton J’aime en page d’accueil. Il va falloir que je m’en occupe.
Par contre, le bouton « J’aime »… Avant ou après l’article ? Pour ma part, j’ai l’impression d’avoir plus de clics quand celui-ci se situe « après », mais je n’ai pas testé. Quand il est après, il ne se situe pas « above the fold ».
Ou alors… lol, pourquoi ne pas le mettre 2 fois ? :p
Merci, effectivement ça aide à peaufiner sa stratégie via les réseaux sociaux.
Juste une réserve à propos du point 1 sur les tags open graph… j’ai rien compris.
Ils sont pas présents par défaut?
Bonsoir, pourriez vous em dire ou il faut mettre le code car je n’ai pas tres bien compris? merci