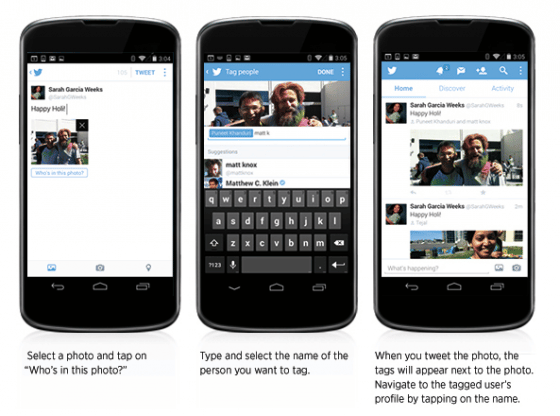
Twitter vient d’annoncer deux nouveautés pour Android et iOS : le tag des personnes dans une photo et l’ajout jusqu’à 4 photos par tweet.
Ainsi, il est désormais possible d’identifier jusqu’à 10 personnes dans une photo, tout en conservant les 140 caractères disponibles.
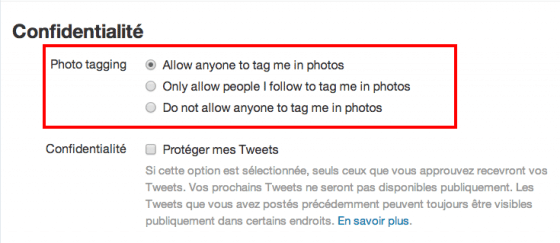
Si vous êtes tagué dans une photo, vous recevez une notification. Vous pouvez cependant décider qui peut vous taguer dans l’onglet « sécurité et confidentialité » des paramètres de votre compte Twitter.
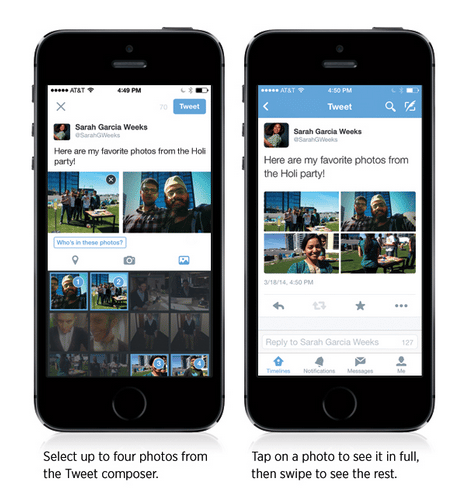
La 2ème nouveauté concerne l’ajout d’une série de 4 photos au maximum qui crée automatiquement un collage. Une pression du doigt permet d’agrandir l’image et de parcourir le reste des images du groupe.
Cette fonctionnalité est actuellement déployée sur Iphone et prochainement sur Android et Twitter.com. La visualisation de photos multiples est disponible sur iPhone, Android et Twitter.com.
Enfin, l’identification dans les photos et les tweets avec des photos multiples s’affichent dans des tweets insérés.
Here are my favorite photos from the Holi party! pic.twitter.com/z7MTz9oOTB
— Sarah Garcia Weeks (@SarahGWeeks) 18 Mars 2014





Une réponse
Juste géniales ces nouvelles galeries photos Twitter o/