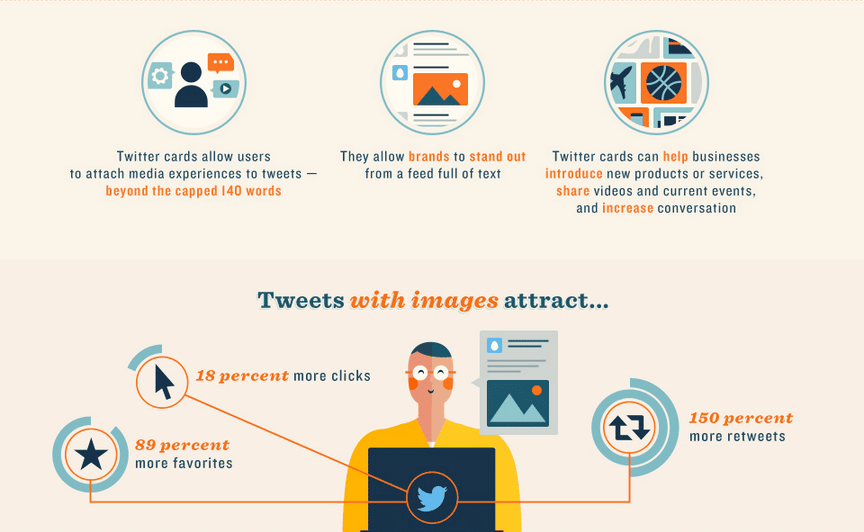
Les cartes Twitter vous permettent d’ajouter à vos tweets un contexte rich media qui s’affiche automatiquement dans le fil d’actualité. Vous pouvez ainsi joindre une photo, une vidéo, un résumé et plus encore. En améliorant la visibilité de vos tweets, les cartes Twitter représentent un précieux atout pour notamment créer du trafic vers votre site web.
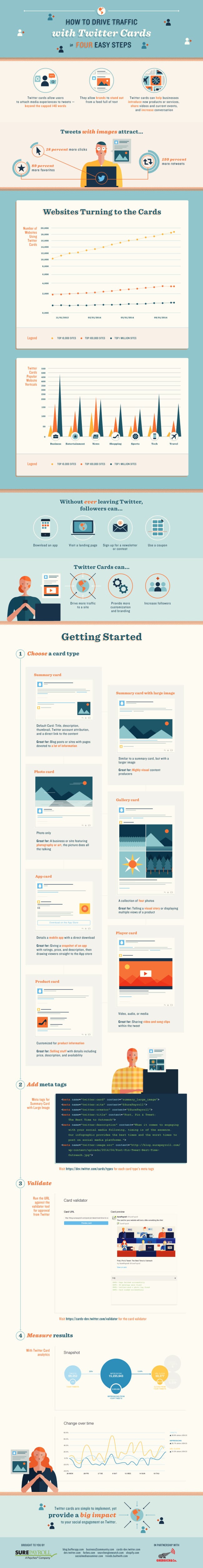
Si vous souhaitez apprendre comment utiliser les cartes Twitter dans votre stratégie marketing sur la plateforme de microblogging, je vous invite à consulter l’infographie ci-dessous éditée par SurePayroll. Vous découvrirez quels sont les types de cartes Twitter, comment ajouter les meta tags, comment vérifier la bonne implémentation de cette fonctionnalité et comment mesurer vos résultats.
Pour une version française et plus détaillée, n’hésitez pas à consulter le « Guide des cartes Twitter pour les entreprises » que j’ai récemment écrit.