Google vient d’annoncer la mise à disposition du code du bouton +1 pour les éditeurs de sites internet. Cette nouvelle fonctionnalité est la solution de Google pour concurrencer le bouton « J’aime » de Facebook.
Comme fonctionne Google +1 ?
+1 vous permet de montrer les informations que vous jugez pertinentes mais cette fois-ci sur la recherche. Lorsque vous cliquez sur le bouton +1, vous partagez vos recommandations avec vos amis, vos contacts, vos connexions (compte Google) ainsi qu’avec le reste du monde (moteur de recherche Google).
Depuis peu, les éditeurs de site peuvent aussi ajouter le bouton +1 sur leurs sites.
Comment installer Google +1 sur votre blog wordpress ?
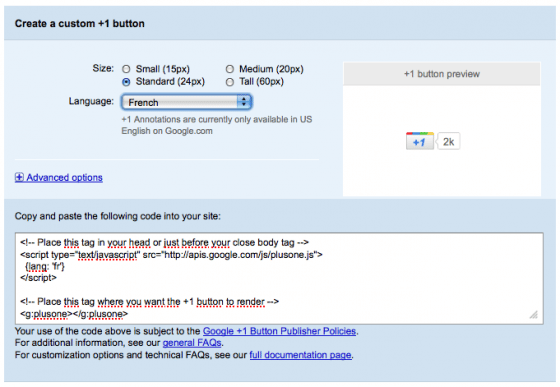
Solution 1 : Google Webmaster
Le code de +1 est disponible sur Google Webmaster. Vous pourrez ainsi ajouter une ligne de javascript et un short code sur votre site en moins d’une minute pour disposer de +1 sur vos billets ou encore dans votre sidebar.
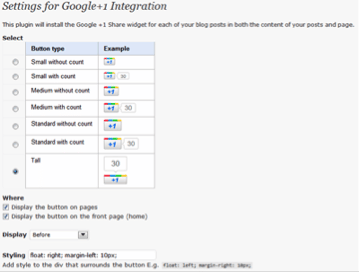
 Solution 2 : Plugins WordPress
Solution 2 : Plugins WordPress
Si vous êtes allergique à toute ligne de programmation, vous pouvez installer un plugin wordpress. Après en avoir essayé quelques-uns en local, celui que j’aime le plus pour l’instant est WordPress plugin – Google +1 Button.
A Votre Tour Maintenant !
Avez-vous des astuces pour installer et configurer le bouton +1 de Google ? Pour ceux qui ont déjà installé +1, merci de partager vos URLs dans les commentaires.



19 réponses
Merci Isabelle. En complément pour ceux que ça intéresserait j’ai publié un tutoriel vidéo sur mon blog pour intégrer simplement le bouton à votre site/blog :)
Un article vraiment sympa, et bien détaillé expliquant la manip que ca soit pour les codeurs et non codeurs :)
Voilà, installé sur http://www.mamansorganise.com !
Mais je me demande si ça influence le référencement d’un article ou non ?
Je me demandais justement l’intérêt d’un tel bouton ! On a un retour sur ce que c’est passé aux States ou pas ?
Nico
Hello Isabelle, vas-tu l’installer sur ton blog ?
Bonjour,
Voici le lien vers le tutoriel de Romain ;)
http://bit.ly/kqs9VG
Judith, félicitations pour le bouton mais également pour ton site : j’aime la thématique (et je suis également Leo Babauta), et puis ça fait plaisir de voir un joli blog fr (de chez Woo svp). Donc très bonne continuation pour ce projet ;)
@faq : merci !
@nicolas : le bouton est seulement disponible depuis hier pour tous les éditeurs. Auparavant, les internautes pouvaient l’installer pour la recherche sur Google (condition préalable : avoir un compte Google). Donc il faudra attendre un peu avant d’avoir des chiffres. Espérons que les éditeurs disposeront prochainement d’un module statistiques …
@fabrice : clairement oui. La démarche est très intéressante indépendamment du fait que Google soit en train de préparer son propre réseau social ou plus exactement une couche sociale.
Il est déjà intégré sur le blog via la barre Wibiya. J’utilise le plugin addthis pour la gestion de mes boutons de partage. Lorsque j’ai fait la mise à jour du plugin hier soir, je n’ai pas eu l’intégration de +1. Donc je passerai prochainement sur leur forum pour trouver une solution. Par ailleurs, je souhaitais effectuer d’autres changements au niveau de ces boutons. Vu qu’en ce moment, j’ai une activité pro assez importante, je vais à l’essentiel faute de tout pouvoir faire en même temps ;)
:-) Merci Isabelle, je suis heureuse que mon blog te plaise !
Ca va pas trop a intégrer, le plugin ce sera vraiment pour les fainéants
Le plugin n’est pas que pour les fainéants, il est là aussi pour les prudents. Si tu modifies le code de ton thème, et qu’il y a ultérieurement une mise à jour, tu es chocolat !
;-)
@jerome : les plugins sont destinés aux personnes qui n’ont pas de connaissance en développement, qui n’ont pas un service en interne pour intégrer directement le code dans le thème etc …
Bonjour,
Merci Isabelle pour cet article. J’avais déjà vu ce plugin installé et ensuite je l’ai oublié. Maintenant ça y est, je l’ai installé parce que j’ai lu cet article. Merci.
Amicalement,
Sorin
P. S. J’ai une question s.t.p. Je ne sais pas comment je fais, mais j’ai toujours du mal à me connecter en direct à ma page facebook sans passer par mon compte facebook d’origine. Peux-tu m’en dire plus ? Merci
Merci Sorin, Pour vous connecter sur votre Page Facebook, vous pouvez taper directement l’URL de votre Page Facebook puis cliquez sur « Compte » et « Utiliser Facebook en tant Page ».
Ou alors procédez de même mais en cliquant directement à partir du Profil sur l’onglet « Compte ».
Merci, le plugin est parfait
Merci pour cet article très enrichissant isabelle , je cherchais justement une solution clair pour intégrer le fameux +1 .
Ravie que cela vous plaise Franck :)
@Isabelle: J’ai fait plein d’essais avec mon site wordpress mais chaque fois le bouton Google+ s’affiche 1 fois sur 5 ou pire. Je ne vois pas l’origine du bug. J’ai testé différentes possibilités mais pas moyen. Je ne sais pas si quelqu’un a déjà rencontré le même problème.
@tom : avez-vous testé en dernier recours les plugins ?
@Isabelle Oui malheureusement je devais mettre manuellement le code Google+ dans le plugin et donc même résultat. Au passage, quels sont ceux que vous utilisez dans la colonne de droite pour être suivi sur Google+, Facebook et Twitter. Ou bien est-ce que vous avez encodé sans plugin?
@Tom : codé en dur :)